Accelerated Mobile Pages – what are they?
Mobile internet has been continually on the rise for some time now. People more and more often use their mobile devices to browse the net, discover products and services, and buy them. One of the keys to success in mobile internet is speed. Mobile pages need to load quickly and offer flawless user interactions. And that’s what AMP (accelerated mobile pages) are all about. Let’s have a closer look at this project.

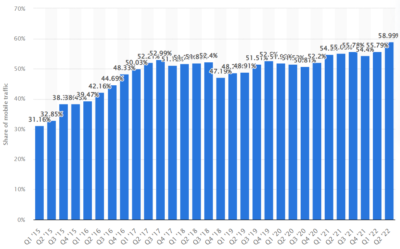
Statista.com regularly publishes data about mobile internet usage. As of Q2 2022, mobile traffic accounts for almost 59% of the entire web traffic. The turning point was in Q3 2019, when – for the first time – mobile internet usage exceeded 50%:

For website owners, this means that their web pages have to be adjusted to the needs of mobile users. And what are those?
The needs of mobile users
What do you expect from a website when you open it on a smartphone or a tablet? For starters, you expect the same functionality and user experience. No one wants a mobile page that’s just the poor man’s version of the desktop page, correct? Secondly, you want the mobile website to be fully responsive. It should be perfectly adjusted to a smaller screen and interactive. And finally, you want mobile pages to have a short load time and function quickly. And that’s how we get to AMP pages.
What are AMP pages (the AMP project)?
AMP is an acronym that stands for Accelerated Mobile Pages. In theory, AMP is simply a framework that enables the creation of fast mobile websites without hassle. At first, this project was started by Google (as a response to Facebook’s instant articles). Now, it’s continued by the AMP Open Source Project. The goal is simple – to build fast mobile websites that are user-friendly and enable achieving business goals. Let’s take a closer look at what you need to know about AMP pages.
The characteristics of AMP pages
READY-MADE COMPONENTS
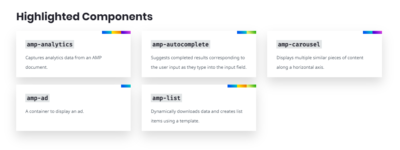
To enable fast loading, AMP pages are built using ready-made components. In other words, to create a functioning AMP page, you need to build it like you would build a castle from blocks or bricks. The catalog of these components is quite large, and it comprises such elements as:
- Video players,
- Sidebars,
- Menus,
- Image sliders,
- Social media links and buttons,
- Carousels and many more.

What’s even better, all these components are customizable in behavior and style (through attributes and CSS), and they are constantly developed by developers working on the AMP project.
PASS CORE WEB VITALS METRICS WITH FLYING COLORS
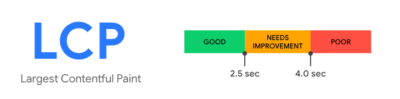
Some time ago, Google introduced a new set of guidelines for website owners. It’s known as CWV – core web vitals. These guidelines refer to how websites load, function, and interact with users. One of the main core web vitals is called LCP – the largest contentful paint. In short, it’s a metric that shows the load time of the largest image or text block visible within the viewport. To simplify, we can say it’s the load time of the main page. According to LCP guidelines, the ideal load time is below 2.5 seconds, and everything above 4 seconds is unacceptable.

According to Google, most AMP pages load much quicker than non-AMP pages, and they pass core web vitals without hassle. If you are interested in the current loading speed of your website, you can use this tool that’s a part of the Google Search Console.
A WHOLE LIST OF SUPPORTED PARTNERS
Accelerated mobile pages (AMP) work brilliantly with a whole list of other services and platforms. There are over 15 CMS platforms you can use, including WordPress, Drupal, and Squarespace. You can integrate your AMP page with different content platforms, including Google, LinkedIn, and Medium. And lastly, there are AMP ads. The list comprises over 100 entities, including iBillboard, Quora, and Yahoo. And lastly, AMP pages work with different audio and video platforms, including YouTube, Dailymotion, and Vimeo.
NOT JUST WEBSITES
Sure, AMP is mostly about creating mobile pages, but not only. You can use this project to create compelling web stories using full-screen experiences, just like you can on Instagram or Facebook. Web stories provide content publishers with a mobile-focused format for delivering news and information as beautiful stories. The same format can be used to create AMP ads. AMP ads are characterized by their intelligent design and interesting pre-loading features. As a result, you can enjoy increased traffic, higher sales conversion rates, and more pages per visit.
Lastly, AMP can be used to send attractive and effective email campaigns. This means that companies can include AMP components in order to build rich, engaging emails, making them dynamic and interactive. Users can engage with content and quickly take different actions, e.g., RSVP to events, fill out questionnaires, and personalize their content.
AMP DOCUMENTS ARE READILY AVAILABLE
As you already know, AMP is an open-source project, which means that the whole documentation is readily available. You can learn how to use these websites, how to adjust specific elements to your needs and develop your online presence. You get access to guides, tutorials, online courses, and templates to make your brand new AMP website as good as possible.
The benefits of AMP pages
We’ve already mentioned some of the benefits of creating AMP pages, but let’s gather them all in one place:
- Quick loading speed: AMP pages load almost instantly.
- Easy building: Thanks to ready-made components, you can build an AMP page relatively quickly.
- Flexibility: AMP pages are customizable, so you can adjust them to your needs.
- Meet Google requirements: Thanks to impeccable performance and functioning, AMP pages meet all the latest Google requirements and, therefore, can get more website traffic and be more visible in Google search results.
- Popularity: More and more global platforms and companies use AMP pages in their projects, so we can expect this project only to grow.
- Open-source project: AMP is an open-source project, so you can even use it to develop commercial websites.
ARE THERE ANY DRAWBACKS OF AMP WEB PAGES?
You have to keep in mind that this project was intended primarily to be light and fast. There are no elements that slow down your website, and some of the functions and features are simplified or even a bit poorer. It is likely that you can build a mobile page that’s more impressive when it comes to the visual layer. But if you’re after impressive performance and functionality, AMP is your best bet, really. And remember that all those bells and whistles slow down your website. All in all, AMP-enabled pages make a lot of sense.
Examples of AMP pages
As we mentioned earlier, more and more companies have decided to go with an AMP version of their mobile websites. Let’s take a look at three examples of AMP success stories:
WASHINGTON POST
This example perfectly shows that AMP content can be very extensive. WP adds 1,000+ new articles daily, and 55% of its web traffic comes from mobile devices! Take a look at how their AMP version looks:

What were the results of introducing AMP to the WP’s offer?
- Increase of returning users from mobile search by 23%
- 88% improvement in load time
As it turns out, even news publishers can benefit from AMP!
WOMPMOBILE
The second example proves that even online stores can implement AMP. WompMobile is a digital marketing agency that helps online stores make the most of the mobile channel. Here’s one of their AMP creations:

What results did they achieve for their client thanks to AMP?
- 105% conversion rate increase
- 31% decrease in bounce rate
- 29% increase in CTR from search platforms
CARVED
It’s an American company making phone cases using computer-controlled machine tooling. Their mobile page is a combination of AMP and PWA (Progressive Web App), and it really works!

The results Carved managed to achieve speak for themselves:
- 75% higher e-commerce conversion rate
- 37% faster average load speed
- 33% lower bounce rate
Summary: Make the most of the AMP framework
We hope that this article encouraged you to give AMP a try. It’s a useful and beneficial technology that can really give your online presence a boost. Go to the AMP open-source project website (which has also been made with the AMP technology, for that matter) and get acquainted with all the information you need to start your first AMP project.